WebP je formát vyvinutý spoločnosťou Google v roku 2010, po akvizícii On2 Technologies. Je založený na video kodeku VP8 a ponúka bohaté a vysokokvalitné obrázky v menšej veľkosti ako PNG alebo JPEG.
Obrázky WebP sú menšie ako ich náprotivky vo formáte JPEG a PNG – zvyčajne v rozsahu 25 – 35 % zmenšenia veľkosti súborov. Tým sa zmenší aj celková veľkosť stránky a zrýchli jej načítanie.
- Služba YouTube zistila, že prechod na miniatúry WebP viedol k rýchlejšiemu načítaniu stránok o 10 %.
- Facebook zaznamenal 25 – 35 % úsporu veľkosti súborov pri JPEG a 80 % úsporu veľkosti súborov pri PNG, keď prešiel na používanie WebP.
 |
 |
| .jpg (179kB) | .webp (80kB) |
Pozrite si ukážkové obrázky z galérie Google WebP. Webová stránka porovnáva obrázky JPEG a WebP, ktoré majú podobnú kvalitu.
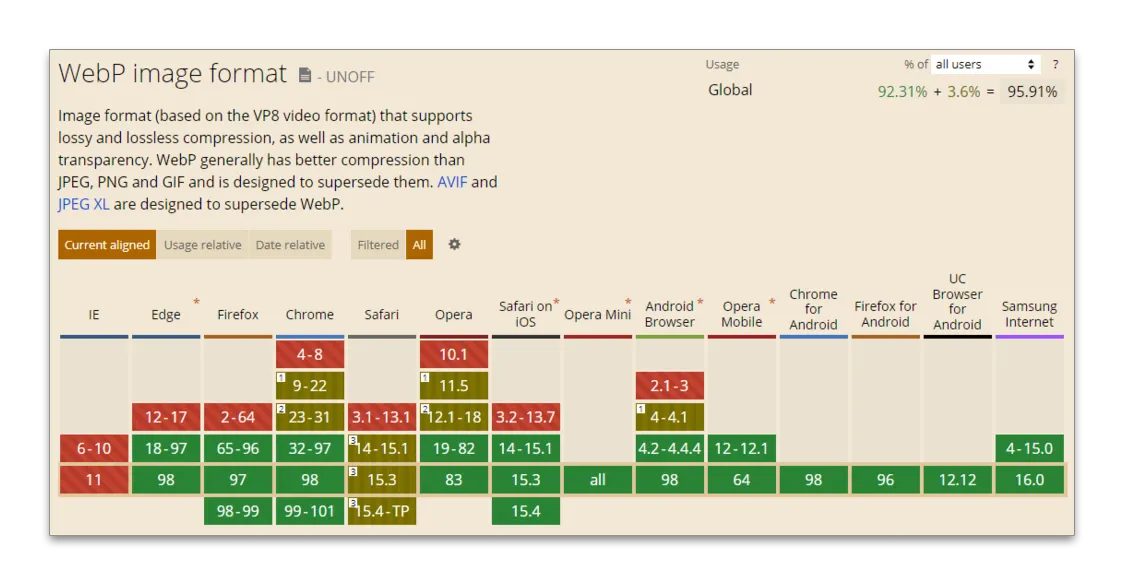
Dá sa s istotou povedať, že WebP bol v tomto bode pomerne široko prijatý ako štandard. Od roku 2022 má WebP 97 % podiel na trhu medzi webovými prehliadačmi. Patria sem Google Chrome, Safari, Firefox, Edge a Opera.

Zdroj: hostinger.com
KĽÚČOVÉ VLASTNOSTI OBRAZOVÝCH SÚBOROV WEBP
Stratová a bezstratová kompresia
WebP podporuje stratovú aj bezstratovú kompresiu a pri ukladaní obrázka ako súboru WebP by ste si mali vybrať medzi týmito dvoma.. Bezstratová kompresia je trieda kompresných algoritmov, umožňujúca spätnú rekonštrukciu komprimovaných dát do pôvodnej podoby bez straty informácie, na rozdiel od stratovej kompresie, kde toto nie je možné. Často sa mylne hovorí, že bezstratová kompresia je lepšia ako stratová, ale nie je tomu tak. Každý z nich sa používa na iné účely. Uloženie obrázka ako súboru WebP so stratovou kompresiou má, samozrejme, rozdiel v kvalite obrázka. Zhoršenie kvality, spôsobené stratovou kompresiou formátu WebP, je však ľudským okom len ťažko rozpoznateľné. Výhodou stratovej kompresie je, že vytvára oveľa menšiu veľkosť súboru ako bezstratová kompresia.
Transparentnosť
Obrázky WebP podporujú transparentnosť (t. j. alfa kanál), tak ako formát PNG.
Animácia
Obrázky WebP môžu byť animované, ako napríklad známy GIF. Animované súbory WebP majú tiež menšiu veľkosť ako súbory GIF.
Metadáta
K obrázkom môžete pridávať značky a krátke popisy s metadátami, ktoré pomáhajú vyhľadávacím nástrojom identifikovať obrázky, čím sa zvyšuje vaše SEO.
AKO VYTVORIŤ .WEBP OBRÁZKY
Export z grafického programu
Software ako Sketch alebo medzi grafikmi veľmi obľúbený Photoshop (ver. 23.2 a vyššie) dokážu pomocou funkcie Export alebo Save as (Uložiť ako) prekonvertovať váš súbor do formátu .webp.
Online
Obrázky, ale aj audio či video súbory sa dajú prekonvertovať do rôznych formátov vďaka online nástrojom, ako je CloudConvert alebo Convertio.
ZÁVER
Vzhľadom na to, aká dôležitá je rýchlosť načítania vášho webu pre vaše skóre SEO, odporúčame používať WebP – pre niekoho nový formát, ktorý ponúka pokročilé technológie kompresie, aby sa zachovala kvalita obrazu aj pri menších veľkostiach súborov.
Ak si sami z technických alebo časových dôvodov netrúfate na kontrolu svojho webu a následné prekonvertovanie obrázkov na WebP, môžete sa obrátiť na nás. Radi vám s tým pomôžeme.