Obr. 1: Častá chyba, príliš veľký text na mobile.
ZÁKLADNÁ TROJKA V TYPOGRAFII
Typ písma, v angličtine typeface, je len taký dobrý, ako dobre je nastavený. Môžete použiť overené písma, ako napríklad Roboto, čo je defaultný font pre Android a iné Google služby, alebo aj San Francisco používaný napríklad v iOS a stále to dopadne hrozne, ak ich nastavenie bude zlé. Základná trojica nastavení je:
Veľkosť písma – font size
Výška riadku – line height
Dĺžka riadku – line length
Tieto tri parametre spolu veľmi úzko súvisia a ovplyvňujú, či sa váš text číta ľahko a pohodlne alebo, naopak, ťažkopádne.
Niekedy sa môže stať, že je písmo príliš blízko seba, vtedy sa môže hodiť zeditovať aj celkový odstup všetkých písmen – letter spacing (používa sa aj pojem tracking).
V typografii sa stretnete aj s pojmom kerning. Je to proces úpravy medzier medzi jednotlivými znakmi, zvyčajne na dosiahnutie vizuálne príjemného výsledku a lepšej čitateľnosti. Pri tvorbe webu tento parameter nenastavujeme, malo by to riešiť písmo samotné. Preto je dôležité o kerningu vedieť, najmä pri zvažovaní atypických typov písma.
Zaužívaný postup je najskôr vybrať typ písma a následne jeho vhodnú veľkosť. Potom dolaďujeme ostatné parametre.
V tomto článku sa zameriam na výber správnej veľkosti písma pre váš web. Aby som zachoval prehľadnosť a podal vám jednoduchý a solídny úvod do problematiky, nebudem zachádzať do modulárnej mierky, ani fluidnej typografie.
RÔZNE DRUHY TEXTU MAJÚ RÔZNE VEĽKOSTI
Položte si otázku, ako sa váš text bude prioritne používať? Je to formát na dlhé čítanie, napríklad blog? Potom je text tela (ďalej iba body text) najdôležitejší. Je to portfólio alebo marketingová stránka? V tomto prípade je hlavný display text. Tento druh textu je nastavený vo väčších veľkostiach, teda veľkostiach displeja, ktoré začínajú na 20 px, a preto sa väčšinou používajú na:
- názov alebo titulky,
- nadpis,
- iniciály alebo výrazný úvodný odsek,
- citáciu.
Jeho cieľom je vtiahnuť čitateľa do obsahu.
(Richard Rutter – Web Typography 2017)
Ak chcete natextovať aplikáciu alebo používateľské rozhranie s veľmi krátkymi a presnými informáciami, potom je vašim hlavným aktérom funkčný text (functional text).
Keď máme v typoch vhodného písma jasno, čaká nás ďalší krok. Text rozdelíme, aby bolo zreteľne jasné, čo je hlavný nadpis, nadpis, podnadpis, body text, poznámka, funkčný text, citácia a tak ďalej. Až potom začneme priraďovať jednotlivým častiam textu jeho veľkosť.
TEXT TELA – BODY TEXT
Predvolená hodnota: 16 pixelov alebo 1 em
Na mobile: použite predvolené hodnoty, niekedy o 10 % menšie
Na pracovnej ploche: prejdite na 24 pixelov alebo 1,5 em
Je veľa stránok, ktoré nastavujú príliš malý body text. Niektoré dokonca neriešia ani úpravu veľkosti pri zobrazení na celú obrazovku. Vždy je dobré zvážiť, kam až zájsť, čo už je príliš a čo ešte v poriadku.

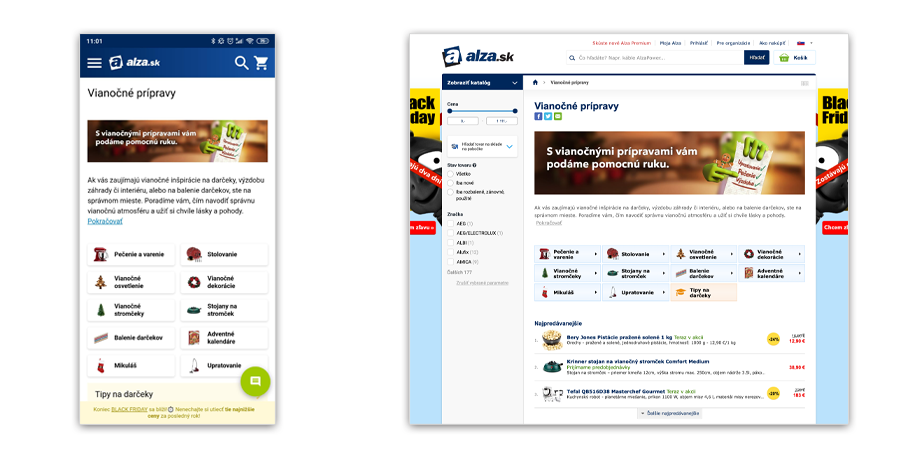
Obr. 3: Veľkosť písma na mobile 14px a na desktope 13px je už na hrane čitateľnosti. Na ktorú ale vzhľadom na množstvo obsahu niekedy treba ísť. Zdroj: alza.sk.
DISPLAY TEXT, NADPIS (HEADING H1 – H6)
Predvolená hodnota: 40 pixelov alebo 2,5 em pre H1
Na mobile: 32 pixelov alebo 2em a menej, pretože zaberá príliš veľa miesta
Na pracovnej ploche: prejdite na 64 pixelov alebo 4 em
Tieto hodnoty použite ako maximum pre veľkosti písma. Pre ostatné nadpisy vyberte hodnoty medzi najväčším nadpisom a body textom, ktoré budú stále vytvárať vizuálnu hierarchiu. Vo väčšine prípadov stačí upraviť štýl H1 až H4, pričom H4 môže mať rovnakú veľkosť ako body text. Nastavená väčšia váha alebo iný typ písma zabezpečí, že ako nadpis stále vynikne.

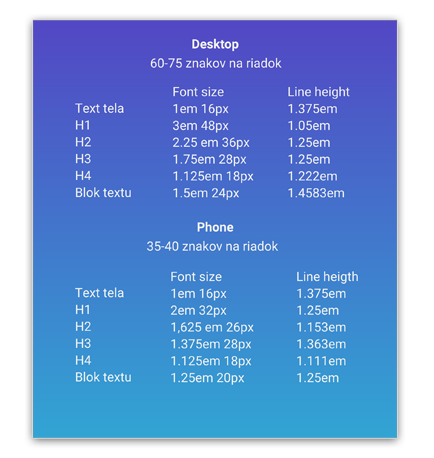
Obr. 4: Tabuľka odporúčanej veľkosti písma na mobile a na desktope. Zdroj: impactplus.com.
FUNKČNÝ TEXT (TITULKY, NAVIGÁCIA)
Predvolené: 12 až 14 pixelov alebo 0,75 až 0,875 em
Na mobile: neklesajte pod predvolené hodnoty, už sú veľmi malé
Na pracovnej ploche: prejdite na 16 pixelov alebo 1 em
Tento text môže byť menší ako body text, a to najmä preto, lebo inak by ste ho len ťažko zmestili do svojho dizajnu. Stále by však mal byť čitateľný. Jedným z tipov je použiť o niečo silnejšiu/tenšiu váhu (napríklad medium/light), väčší odstup písmen alebo kurzívu.
VYUŽITIE RELATÍVNYCH JEDNOTIEK
Em a rem sú relatívne jednotky používané v CSS. Dôvod, prečo ich používať je ten, že nám uľahčujú prácu. Samozrejme, váš text sa nakoniec zobrazí s konkrétnou veľkosťou v pixeloch, ale pri navrhovaní a kódovaní je veľmi užitočné uvažovať o vzťahoch medzi rôznymi prvkami a nie o absolútnych veľkostiach.
body {
font-size: 1rem; /*prednastavená veľkosť textu*/
}
h1 {
font-size: 2.5rem; /*hlavný nadpis, 2.5 násobok body textu*/
}
h2 {
font-size: 2rem; /*nadpis, 2 násobok body textu*/
}
h3 {
font-size: 1.5rem; /*podnadpis, 1 ½ násobok body textu*/
}
a {
font-size: 0.75rem; /*odkaz, ¾ z body textu*/
}
POZOR NA VÄČŠIE OBRAZOVKY
Správna veľkosť v responzívnom dizajne je primeraná vzdialenosti čitateľa od zariadenia. Môžeme predpokladať, že čím väčšia je obrazovka, tým ďalej je od čitateľa. So šírkou 370px môže ísť o mobil, ktorý je bližšie k telu. Na druhej strane, 1920px veľká obrazovka môže byť externý monitor umiestnený na pracovnom stole ďalej od čitateľa.
To znamená, že v určitých krokoch je dobré zmeniť veľkosť písma. Tu vám relatívne jednotky prinášajú veľkú výhodu. Všetko môžete proporcionálne zväčšiť v závislosti od veľkosti obrazovky, resp. okna, v ktorom je webstránka otvorená.
TYP PÍSMA OVPLYVNÍ VŠETKO
Vždy bude záležať na vašej webstránke alebo aplikácii a type písma, ktorý si vyberiete. Kvôli dizajnu písma a super komplikovaným technickým veciam nazývaným vertikálne metriky sa v tejto téme môžete takmer stratiť a o ďalších detailoch a výnimkách by sa dalo písať donekonečna. Nakoniec na tom až tak nezáleží. Vždy prihliadajte na to, čo vidíte a nie iba na to, čo ste vypočítali.

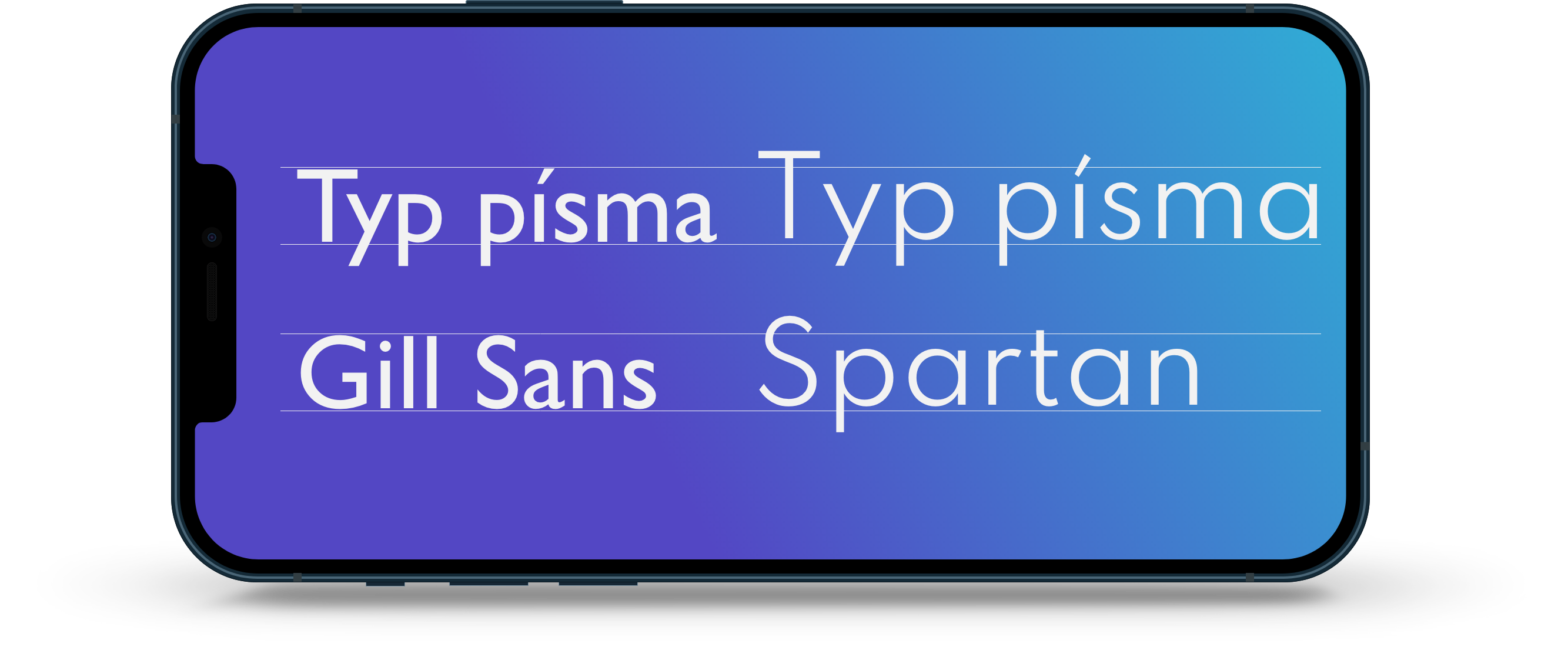
Obr. 7: Oba fonty majú rovnakú veľkosť, ale nie sú rovnako veľké.
💡 Tip na záver: Ak máte web v slovenčine, nevyberajte si typ písma, ktorý nepodporuje všetky potrebné špeciálne znaky ako sú mäkčene a podobne. Väčšinou sa používa kombinácia dvoch druhov písma, preto by mali tieto písma spolu tvoriť vhodný pár. Preveriť si tie svoje môžete napríklad tu.