Podobne ako topánky, aj footer alebo päta webovej stránky nám pomáha vidieť jadro entity za webom. Footer je funkčný aj špecifický pre značku a často určuje nielen záverečný dojem, ale aj tón celej stránky.
FOOTER NERADNO PODCEŇOVAŤ
Počul som, že existujú dva typy dizajnérov webových stránok: tí, ktorí začínajú footrom a tí, ktorí nie. Bez ohľadu na to, do akej miery je toto tvrdenie pravdivé, je nepopierateľné, že footer je jedným z najviac podceňovaných prvkov na akomkoľvek webe. Preto na neho dbáme aj pri tvorbe webu pre našich klientov.

A pritom patrí k jednej z najdôležitejších sekcií, pretože je to posledná vec, ktorú návštevníci vidia, posledná príležitosť na zodpovedanie každej otázky o vašej spoločnosti a na pokračovanie interakcie používateľov s vaším webom. Dobrý dizajn konca webovej stránky privedie návštevníkov na ďalšiu podstránku, alebo do ďalšej interakcie s vašou značkou na sociálnych sieťach.
Naopak, ak neobsahuje všetky relevantné informácie, s najväčšou pravdepodobnosťou spôsobí odchod návštevníkov bez toho, aby dostali odpovede na svoje otázky.
Keby som mal teda footer zhrnúť do jednej vety, použil by som túto: je to panel, ktorý vizuálne ukončuje stránku a nesie rôzne kontaktné informácie a odkazy na podstránky.
AKÉ VÝHODY MÁ FOOTER:
1. Konzistentnosť
Rovnaké informácie na každej podstránke vyvolajú pocit konzistentnosti, prinesú užívateľom jednoduchšiu orientáciu a umožnia im ľahšie nájsť to, čo hľadajú. Zosilní sa to pri pravidelných návštevníkoch.
Päta webovej stránky poskytuje návštevníkom lokality pocit konzistencie, pretože rovnaké informácie sa zobrazia v spodnej časti každej jednej z vašich stránok. Ľudia tak budú vedieť, že sú skutočne na vašom webe a opakovaným návštevníkom to zjednoduší nájsť hľadanú informáciu.
2. Udržanie záujmu
Dokonca aj tí, ktorí veľmi pozorne čítajú celý obsah stránky, sa môžu dostať až na koniec a stránku zavrieť. Úlohou footra je čo najviac minimalizovať takéto odchody.
3. Splnenie očakávania
Sú druhy obsahu, ktorý budú návštevníci webu aktívne hľadať na konci stránky. Sťažiť im hľadanie tým, že nezahrniete položky tam, kde ich očakávajú, nie je dobrý nápad.

4. Uľahčenie zahrnutia požadovaných informácií na každú stránku
Mnohé typy webových stránok, najmä v oblastiach, ako sú nehnuteľnosti a medicína, musia obsahovať upozornenia na každej stránke. Footer poskytuje jednoduchý spôsob, ako to urobiť bez toho, aby ste museli znova a znova manuálne pridávať informácie.
5. Možnosť povedať posledné slovo
Ak si niekto prečítal celý váš blog, prešiel si celú stránku, alebo len preletel obsah, posledná vec, ktorú uvidí, je váš footer. Vďaka tomu je ideálnou príležitosťou pre jedno posledné slovo: výzvu k akcii – CTA.
KONŠTRUKCIA DOBRÉHO FOOTRA
By mala byť konzistentná, predvídateľná a predovšetkým dostatočne veľká a čitateľná, aby sa na stránke vizuálne nestratila.
Samozrejme, konečný obsah závisí od cieľového publika a cieľov stránky. To, čo vyhovuje jednému projektu, nemusí vyhovovať druhému, ale existujú spoločné prvky, na vylúčenie ktorých musíte mať dobrý dôvod. Poďme si ich postupne predstaviť.
1. Logo
Logo v päte je vynikajúci spôsob, ako spojiť stránku dohromady a pripomenúť používateľom, čo si prehliadajú. Okrem toho ho môžete využiť ako užitočný odkaz späť na vašu domovskú stránku (keď sa používateľ stratí a chce začať odznova).
Ak to dizajn vášho loga umožňuje, je dobré, aby logo vo footri bolo prispôsobené footru a aspoň jemne sa odlišovalo od loga v menu.
2. Výzva k akcii, tzv. CTA
Keďže váš footer bude identický na viacerých podstránkach, CTA musí byť akciou, ktorá je relevantná pre každú stránku (dokonca aj pre podmienky alebo vyhlásenie o ochrane osobných údajov).

Najbežnejšou akciou je prihlásenie na odber noviniek, ale ak prevádzkujete web s bezplatnou skúšobnou verziou alebo predplatným, pridanie registračného formulára pre tieto služby je viac než na mieste.
3. Odkaz na právne dokumenty
Sem zaraďujeme všetky právne dokumenty, ktoré je potrebné zverejniť v súvislosti s vašim podnikaním.
Ak zhromažďujete informácie o používateľoch, napríklad prostredníctvom analýzy, potom potrebujete zásady ochrany osobných údajov a footer je dobrým univerzálnym miestom, kam umiestniť dokument – len sa uistite, že na ne odkazujete aj vo formulároch, ktoré zhromažďujú informácie.
Je vhodné sem umiestniť aj odkaz na zásady spracovania súborov cookie, alebo na ich nastavenie.
Ak podnikáte vo vysoko regulovanom priemysle ako je farmaceutický, či prevádzkujete hazardné hry, odporúča sa vylúčenie zodpovednosti. Ak vlastníte certifikát, alebo máte profesionálne členstvo, mali by ste to tiež uviesť v päte.
Takmer každý uvádza v päte oznámenie o autorských právach, hoci to je na webe takmer nevymáhateľné.
Skutočnou hodnotou týchto prvkov je vzbudzovanie dôveryhodnosti a profesionality.
4. Len užitočné odkazy
Footer nie je mega menu a nemusíte v ňom uvádzať každú stránku na webe. Niekoľko starostlivo vybraných odkazov môže byť užitočnejších ako kompletný zoznam interných linkov.
Použitie search baru stojí za zamyslenie. Čím je vaša stránka väčšia, alebo máte viac a viac produktov, tým sa z neho stane „must have“ element.
Takisto tlačidlo, ktoré vás prenesie späť na začiatok – „Move back to Top“ button je štandard.

5. Kontaktné údaje
Kvalitné kontaktné údaje posilnia lokálne SEO a prinesú zvýšený pocit dôvery.
Aj keď ich návštevníci nikdy nepoužijú, radi vidia telefónne číslo, otváracie hodiny a dokonca aj mapu s fyzickým umiestnením. Tieto informácie sú vo svojej podstate vnímané ako spoľahlivejšie a dôveryhodnejšie, pretože predpokladáme, že niekto niekde preveril či kamenný obchody alebo prevádzka skutočne existuje. A to je aj pravda, napríklad pri Google Maps.
Ak je to možné, dajte používateľom vedieť, ako dlho vám zvyčajne trvá odpovedanie na otázky – buďte úprimní, radšej nesľubujte nesplniteľné.
Pridanie účtov sociálnych médií je skvelý spôsob, ako ich zahrnúť na svoju stránku bez toho, aby ste používateľov presmerovali preč. Prepojte iba účty tých sociálnych médií, ktoré pravidelne aktualizujete.
6. Dodatočný obsah
V závislosti od vášho cieľa, produktu a cieľového publika možno budete chcieť rozšíriť footer
pridaním ďalších informácií. Na oslovenie publika a posilnenie svojej značky pomôžu nasledovné tipy:
- Zákaznícka podpora. Môže to byť okamžitý rozhovor s tímom podpory alebo členmi tímu.
- Prepínač jazykov.
- Prepínač mien.
- Informácie o partneroch a sponzoroch.
- Ocenenia, certifikáty, členstvo v asociáciách.
- Prihlasovacie údaje/informácie o účte.
- Sekundárne informácie, ktoré zaujímajú používateľa, ako je uchádzanie sa o prácu v spoločnosti, dokumentácia alebo špecifikácie produktu a pridružené spoločnosti.
- Zoznam dcérskych spoločností a značiek v prípade, že máte nadnárodnú organizáciu.
- Najnovšie články.
- Pripravované akcie.
- Panel s akceptovanými spôsobmi platby.
KDE SA INŠPIROVAŤ?
Našťastie, túto tému rozoberá množstvo rebríčkov a blogových článkov. Nižšie vyberám niekoľko zaujímavých riešení ako od nás, tak i zo sveta a prikladám aj linky, kde nájdete ďalšie originálne tipy.
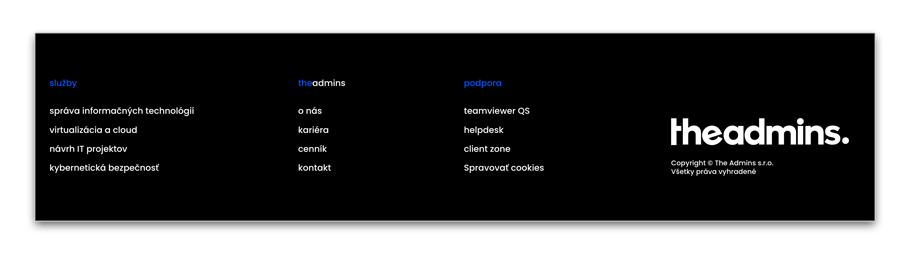
.THEADMINS.SK

Zdroj: .theadmins.sk
Príklad minimalistického prístupu k footru, čierne pozadie prepája menu a footer, čiže koniec a začiatok, logo v bielej sa líši od loga v menu vďaka vynechaniu modrej farby.
Copyright je decentralizované a umiestnené pod logom, čo potláča túto druhotnú informáciu do pozadia.
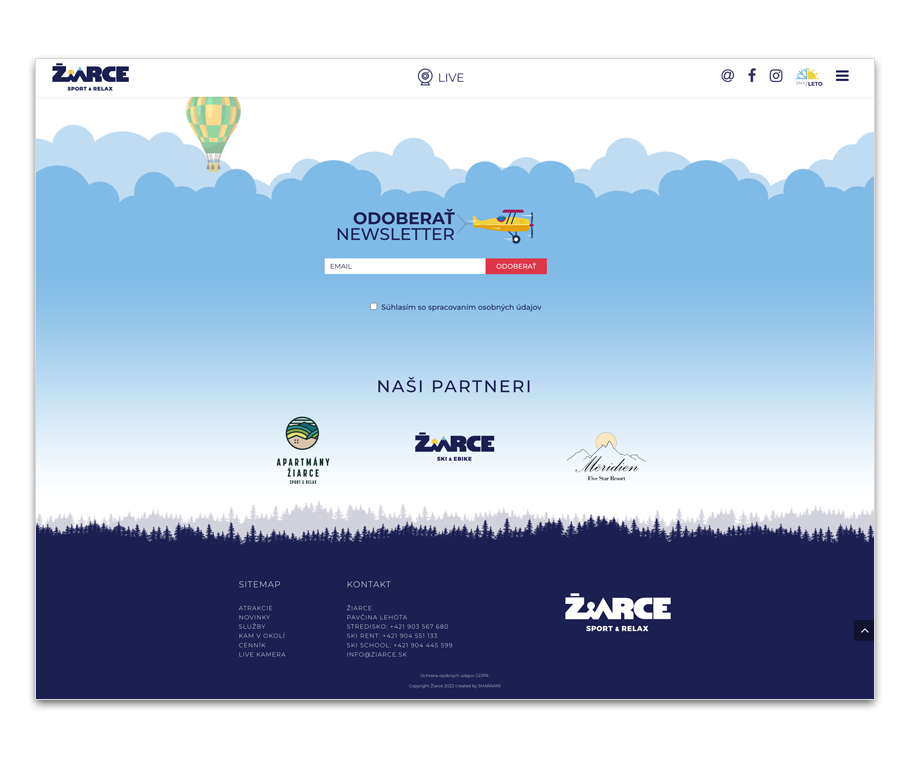
ZIARCE.SK

Zdroj: ziarce.sk
Vizuálne ukončenie stránky záverečným pohľadom na tatranské lesy, CTA pre newsletter a sekcia s partnermi vo footri umožňuje jednoduché umiestnenie týchto elementov na každú podstránku. Nenápadná navigácia a dôležité kontakty neodvádzajú pozornosť od CTA a pritom sú dostatočne viditeľné.
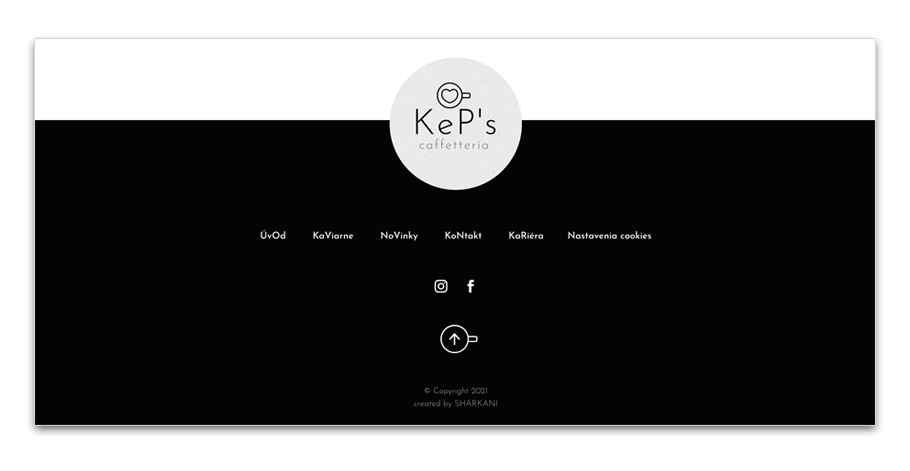
KEPSCAFFETTERIA.SK

Zdroj: kepscaffetteria.sk
Minimalistický footer bez hover efektov. Absencia jasného CTA signalizuje koniec stránky a naviguje návštevníka po stránke alebo na sociálne siete.
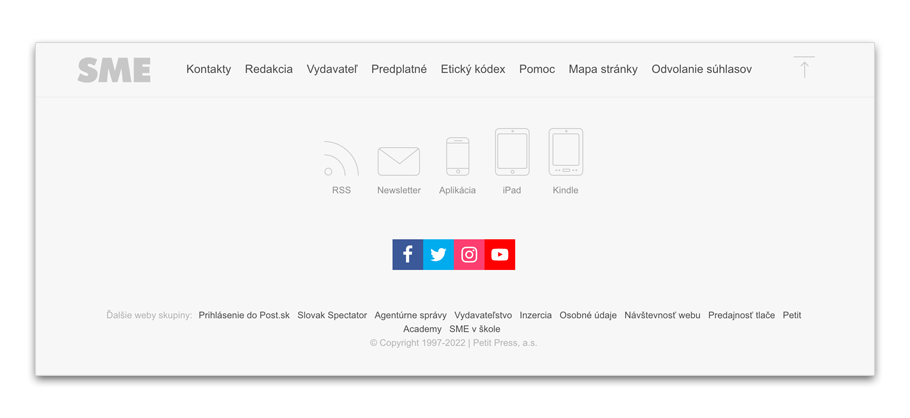
SME.SK

Zdroj: sme.sk
Po inšpiráciu vôbec netreba chodiť do zahraničia, napríklad tu vidíme využitie odkazov na weby skupiny a výrazné farebné odlíšenie CTA.
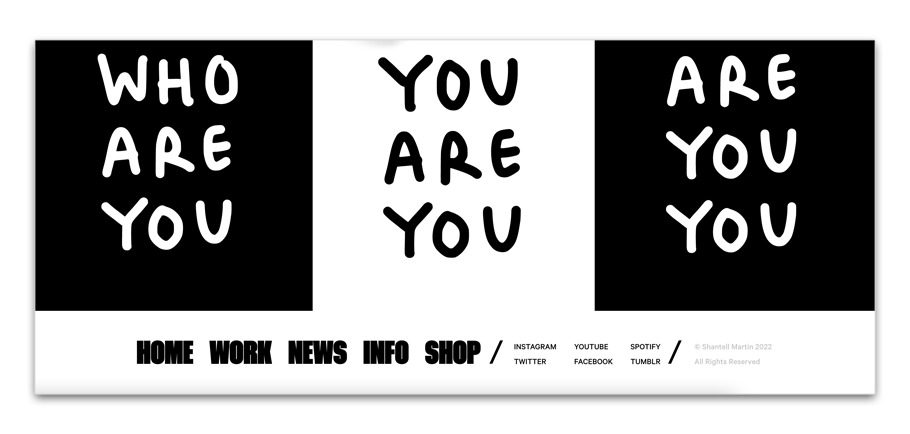
SHANTELLMARTIN.ART

Zdroj: shantellmartin.art
Minimalistický footer s tromi obrovskými CTA tlačidlami. V úvode webu je skrytá navigácia, takže užívateľ prirodzene scrolluje nižšie, kde footer plní úlohu nositeľa obsahu. 3 veľké tlačidlá smerujú na Instagram a hlavné menu sa nachádza až na úplnom konci.
Ďalšie inšpirácie nájdete, napríklad, na canva, awwwards, alebo aj elementor blogu a mockups blogu.
Ďakujeme, že ste sa dočítali až sem a verím, že teraz máte lepšiu predstavu o tom, ako by mal vyzerať footer na vašej stránke, aký prínos od neho môžete očakávať a ako ho vylepšiť. Ak si na to netrúfate sami, kedykoľvek sa môžete obrátiť na našu agentúru SHARKANI.