
ČO JE WIREFRAME A PREČO HO POTREBUJETE K VÝVOJU WEBU
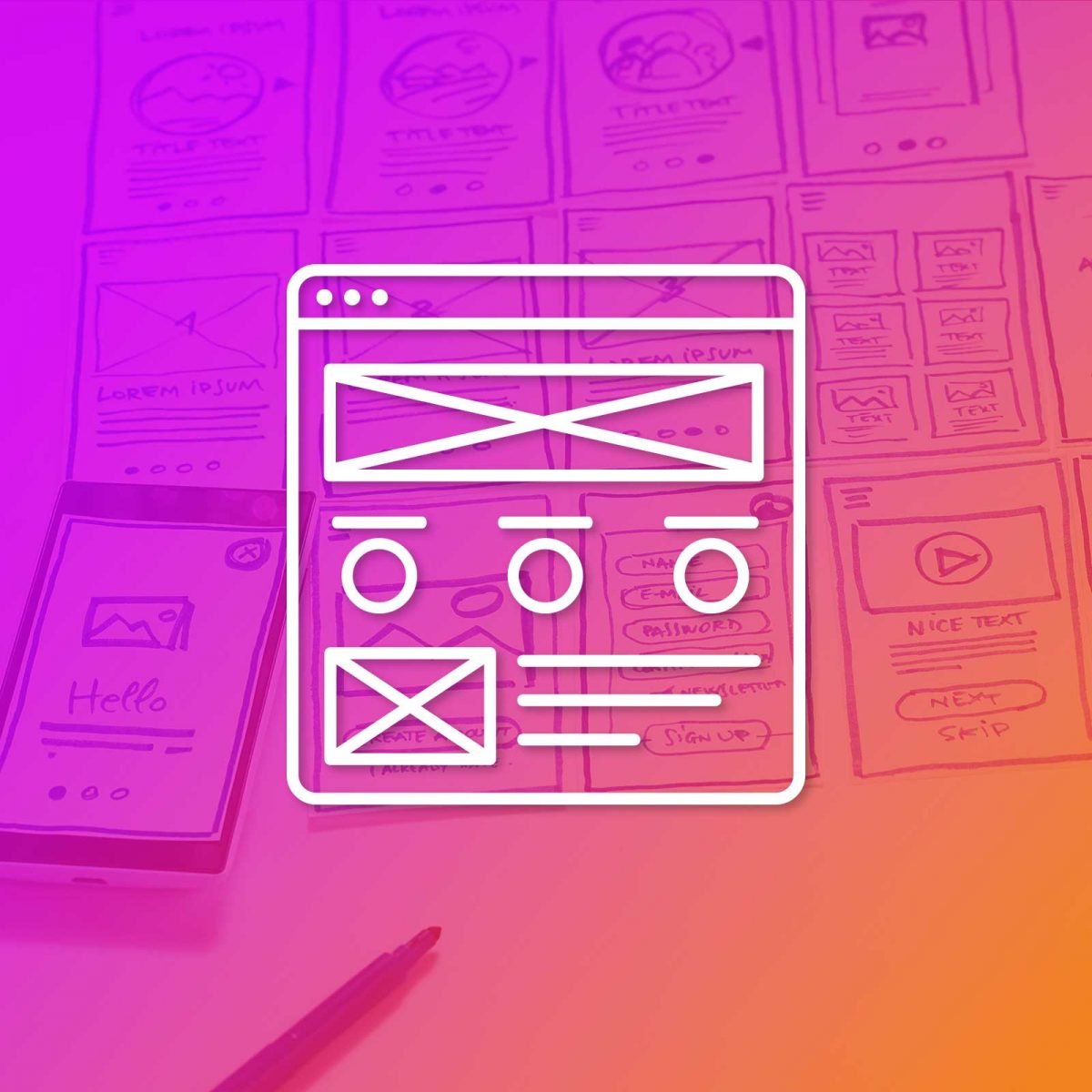
Doslovný preklad slova wireframe je „drôtený rám“, no v praxi stačí papier s ceruzkou a rámcový náčrt vášho webu môže vznikať priamo pred vašimi očami. Voľne môžeme wireframe preložiť ako kostru, ktorú potom dizajnér a programátor „odejú“ do na mieru ušitých šiat.

Zdroj: https://shutterstock.com/
My sme digitálna agentúra. Papierom treba šetriť – preto wireframe tvoríme digitálne.
Krok po kroku, wireframe po brífingu
Ak už je spolupráca s klientom vo fáze, kedy máme v rukách všetky dôležité informácie k webu (ako sa k nim dopracujeme, si môžete prečítať tu, zasadne v agentúre tím kolegov, ktorý pracuje na jeho dizajne, obsahu a funkcionalite. Výsledkom je wireframe, ktorý klientovi poskytne prvý náhľad na vznikajúci web, aby pochopil rozmiestnenie jednotlivých prvkov, vedel si predstaviť, kam treba doplniť texty, kde sa budú nachádzať buttony a pod.
Wireframe zámerne neobsahuje žiadne (alebo len minimum) dizajnových prvkov, aby celá pozornosť bola upriamená na rozloženie funkčných a obsahových prvkov.
Na tvorbu wireframe môžeme použiť rozmanité nástroje – od papiera cez modely, až po rôzne digitálne nástroje ako Figma, Sketch, UXPin, Axure, Balsamiq, Justinmind. My používame Adobe XD, ktorý je jedným z najlepších full design nástrojov pre webstránky a aplikácie. Je plne kompatibilný s ďalšími Adobe nástrojmi, hlavne s programom Photoshop a Illustrator. Umožňuje ľahkú spoluprácu medzi klientom, agentúrou a copywriterom.
Príklad wireframe – zobrazenie na desktope:
V prvotnej fáze tvorby webu si treba stanoviť logiku rozloženia jednotlivých častí na domovskej obrazovke, mechaniku preklikov na jednotlivé podstránky či štruktúru menu. Klient od nás dostane e-mailom link, kde si môže návrh webu pozrieť, prelistovať, prescrollovať a pripomienkovať. Všetky pripomienky uvidí každý člen tímu, takže všetci sú navzájom informovaní a zapracovanie zmien sa odohrá na jednom mieste.
Wireframe je pre vás užitočný, pretože:
- Na začiatku projektu definuje štruktúru web stránky a textový obsah, vďaka čomu nedochádza k zmätkom a zmenám v dizajne, čo by projekt predražilo a zdržalo. Takže vám ušetrí čas aj peniaze.
- Vyjasní obsahovú stránku webu a určí, ktoré informácie je nutné doplniť. Tým vám pomôže správne nastaviť time management projektu a budete vedieť, ktoré podklady ešte chýbajú.
- Zabráni vzniku designu bez obsahu a teda zdržaniu v procese tvorby.
- Pomôže vám lepšie si predstaviť hotovú stránku a zobrazí jej štruktúru, čím uľahčí rozhodovanie o škrtaní či zmenách.
- Zmenšuje počet nutných úprav pri vývoji, čím opäť šetrí čas aj peniaze.
- Vďaka wireframe vedia copywriteri vytvoriť kvalitnejší obsah, ktorý presne zapadá do stránky.
- Váš feedback a pripomienky sa okamžite dostanú priamo k jednotlivým tvorcom webu.
- Umožní agentúre dodať vám presný rozvrh a plán projektu.
- Odhalí prípadné úskalia, ktoré môžu projekt predražiť, alebo, naopak, ukáže, kde ušetriť.
Mobile first
To, že všetky webové stránky z našej agentúry sú responzívne, je samozrejmosťou. Ak pracujeme s predpokladom, že webstránka bude primárne navštevovaná z mobilných zariadení, wireframe navrhujeme mobile first metódou. Viac o nej napíšeme v ďalšom článku.

Doslovný preklad slova wireframe je „drôtený rám“, no v praxi stačí papier s ceruzkou a rámcový náčrt vášho webu môže vznikať priamo pred vašimi očami.