
UX: Formuláre, ktoré budú používatelia vypĺňať s radosťou

Máte radi vypĺňanie rôznych formulárov? Vieme, že nie. Chcete nakúpiť na eshope, rezervovať si letenku alebo si len kúpiť lístok do kina. Vypĺňanie zložitých formulárov berieme ako nutné zlo, s ktorým sa musíme vyrovnať. Prečo ale nenávidime samotné vyplňovanie formulárov?
- Sú zdĺhave a zaberajú veľa času
- Zložité formuláre sú často ťažko zrozumiteľné
- Vyžadujú od nás osobné údaje a nevyzerajú dvakrát dôveryhodne
V tomto článku sa bližšie pozrieme na to, ako navrhnúť formulár, ktorý budú vaši zákazníci vyplňovať s radosťou. Prezradíme vám tiež, ako jednoducho môžete zvýšiť percento odoslaných formulárov.
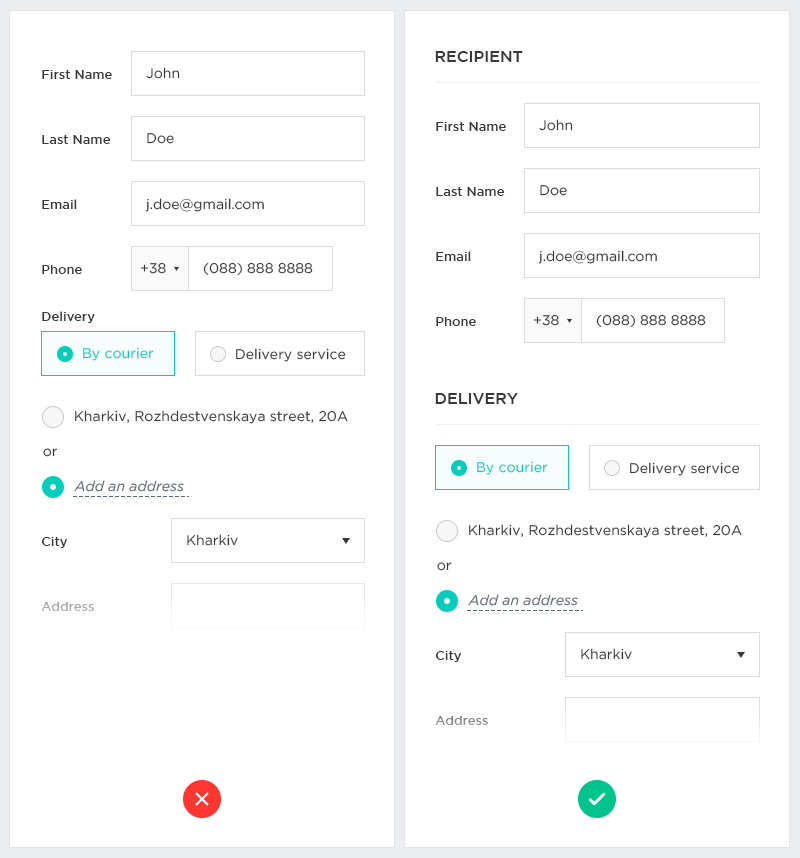
Klasická otázka, jednostĺpcové alebo dvojstĺpcové?
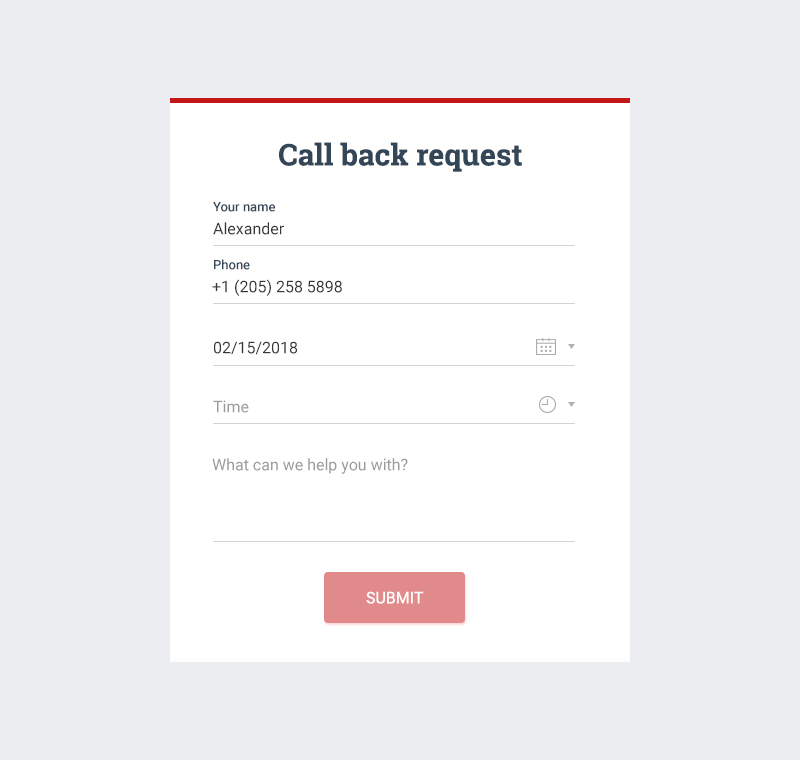
Na základe štúdie, kedy sledovali chovanie používateľov na stránke môžeme povedať, že jednostĺpcové formuláre sú lepšie než viacstĺpcové. Prečo tomu tak je? Na stránke sa bežne posúvame zhora nadol, preto sú pre nás jednostĺpcové formuláre prirodzenejšie a vypĺňajú sa nám jednoduchšie. Výnimka potvrdzuje pravidlo, preto polia, ktoré spolu súvisia môžete umiestniť do riadku (meno a priezvisko, PSČ a mesto).

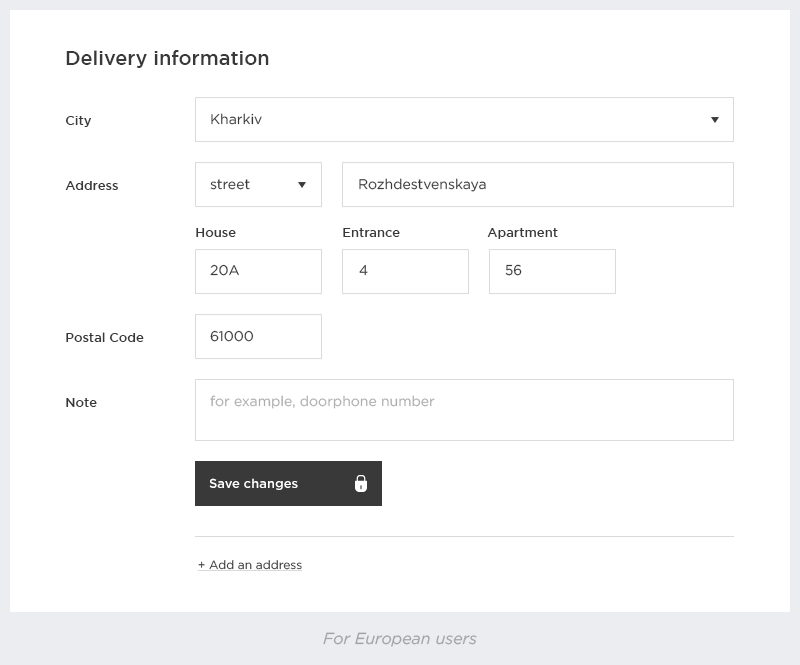
Rozdelenie podľa súvislosti
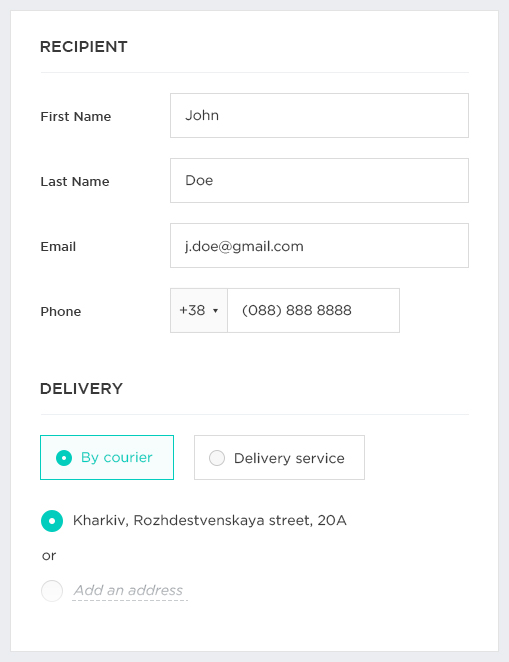
Ak navrhujete formulár so zložitou štruktúrou (napr. objednávkový proces alebo žiadosť o pôžičku), vizuálne ho môžete rozdeliť do viacerých skupín podľa ich súvislosti. Takéto rozdelenie robíme pomocou väčšej medzery medzi poliami alebo nadpismi pre konkrétne skupiny. Používateľ tak výraznejšie vníma pokrok vo formulári.

Popis poľa – kde ho najlepšie umiestniť?
Nedá sa jednoznačne povedať, ktorý z umiestnenia popisov poľa je najlepší. Záleží prípad od prípadu, poďme sa ale bližšie pozrieť, kedy by ste mali použiť ktorý.
Popis nad poľom
Ide o najpoužívanejšie umiestnenie. Jeho najväčšou výhodou je schopnosť sa jednoducho prispôsobiť smartfónom, kedy sa zobrazujú rovnako ako na počítači. Tento spôsob zobrazovania sa hodí pre väčšinu formulárov.

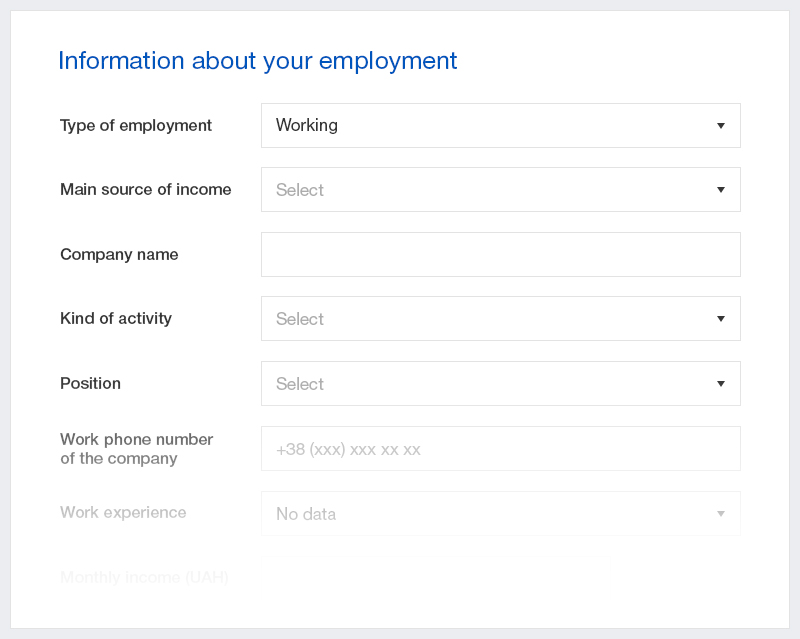
Popis vľavo od poľa
Túto možnosť použijte keď potrebujete zobraziť väčšie polia pre zadávanie údajov. Popis tak získa väčšiu pozornosť a samotný formulár zaberie menej miesta na výšku. Takýto formulár sa zobrazuje dobre iba na počítači, na smartfónoch to väčšinou spôsobuje problémy, kedy nie je viditeľný celý popis, poprípade je polka poľa schovaná za obrázovkou. Preto budete musieť pre takýto formulár vytvoriť ďalšie prototypy zobrazovania na mobilných zariadeniach.

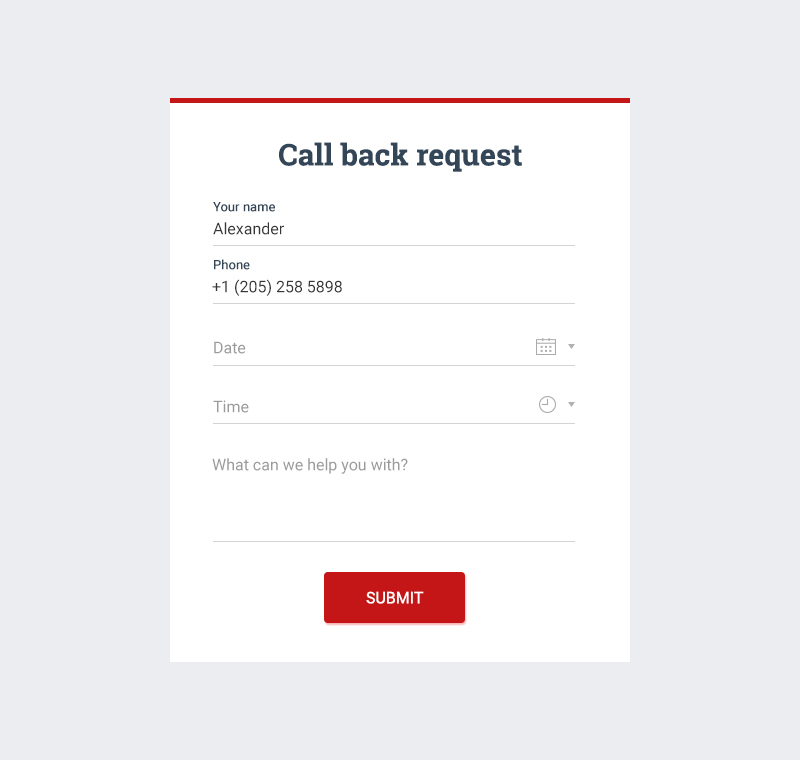
Interaktívny popis poľa
Modernou vychytávkou posledných rokov je interaktívny popis poľa. Ide v podstate o placeholder (popis vo vnútri poľa), ktorý sa po kliknutí na pole presunie animáciou nad samotné pole. Tento spôsob zobrazovania šetrí miesto na stránke a používatelia dokážu animáciu jednoducho pochopiť. Takýto formulár je pre používateľov príjemnejší a navyše pôsobí moderne.
Odporúčame používať pri zložitejších formulároch s viacerými sekciami, pri jednoduchých formulároch môže mať opačný účinok.

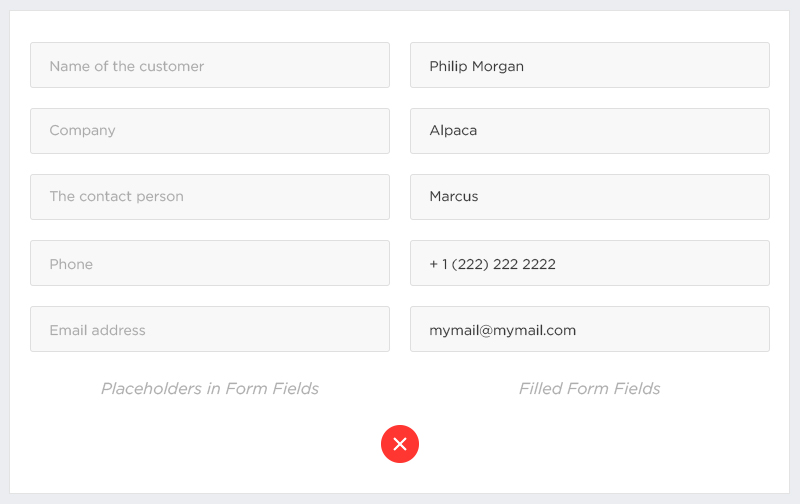
Placeholder vo formulári
Hlavnou výhodou, prečo weby využívajú placeholder je značné ušetrenie miesta a zjednodušenie formuláru po vizuálnej stránke. Štúdie ale ukázali, že vo väčšine prípadov placeholder znižuje používateľskú skúsenosť (UX). Komplikujú samotný proces vyplňovania formulára, hlavne ak obsahuje viacero polí. Ľudia si preto nemôžu skontrolovať, aké údaje majú zadať do daného poľa a opraviť možné chyby. Preto ak navrhujete formulár, ktorý bude mať viac ako 3 polia, placeholder by ste zvažovať určite nemali.

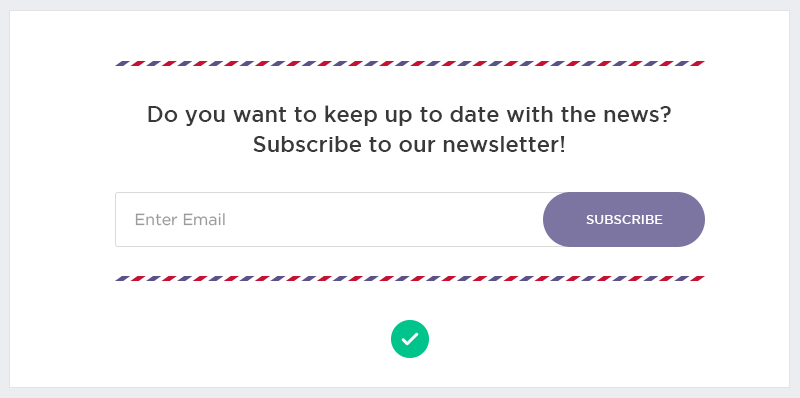
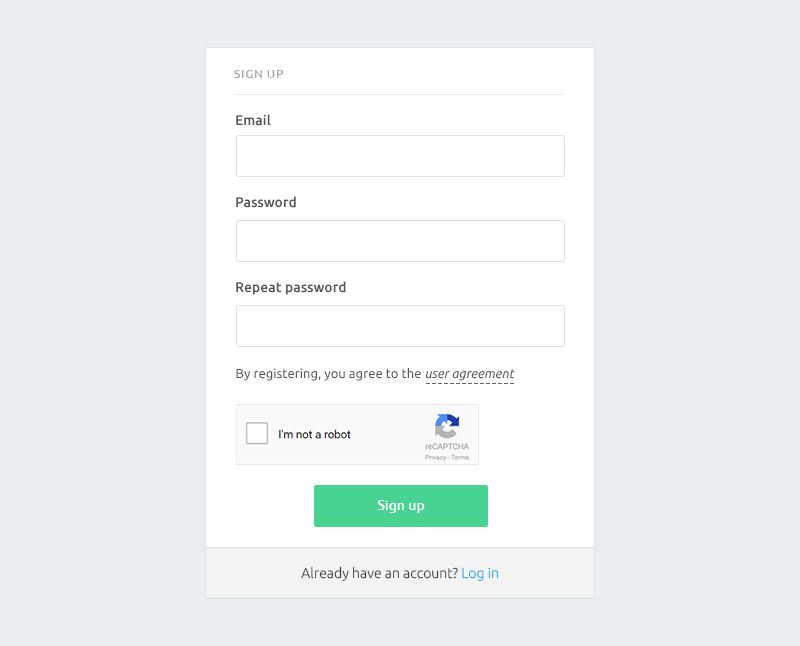
Napriek jeho značným nevýhodám, môžete placeholder použiť pri prihlásovaní k odberu newsletteru, kedy stačí používateľovi vyplniť iba políčko s emailom.

Tipy pre zlepšenie vášho formuláru
Nebojte sa prázdneho miesta
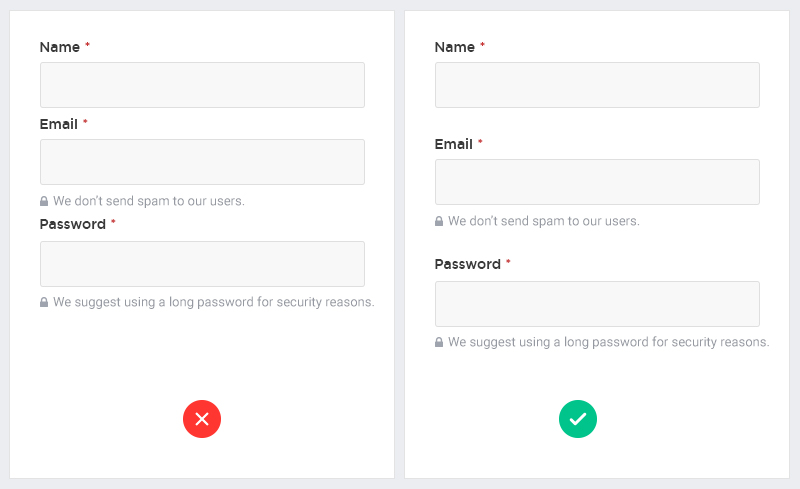
Popis poľa a samotné pole by mali byť vizuálne zoskupené tak, aby používateľa nemiatli a aby bolo na prvý pohľad jasné, ktoré pole patrí ku ktorému popisu. Taktiež nepoužívajte pre popis a pole rovnakú medzeru ako medzi samotnými poľami.

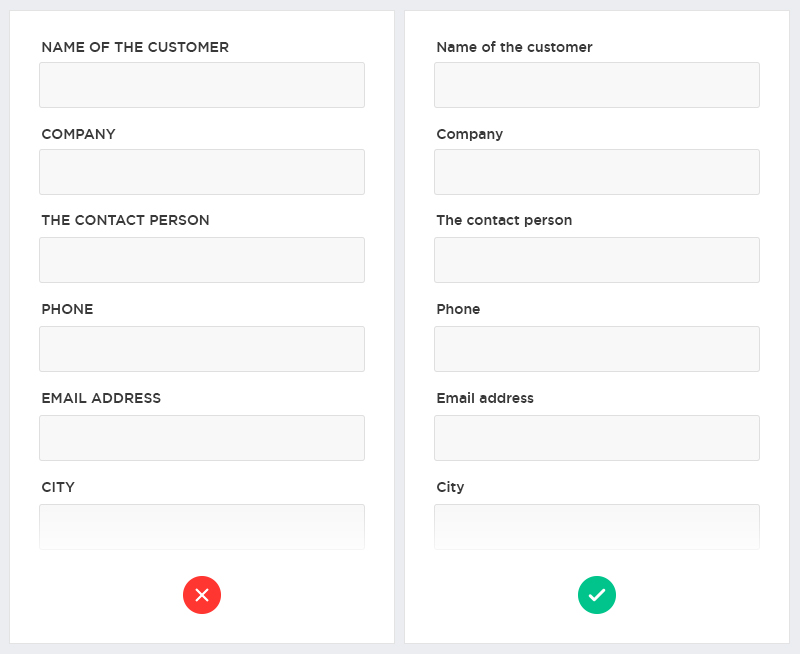
Vypnite si Caps Lock
Text písaný veľkými písmenami je ťažko čitateľný. Tiež ak v rozsiahlejšom formulári použijete iba veľké písmena, používateľ nadobudne dojem, že naňho kričíte a formulár nevyplní.

Tlačítko s jasným významom
Pomenujte tlačítko vo formulári tak, aby bolo hneď jasné, aká akcia nasleduje po jeho stlačení. Namiesto „Pokračovať“ pomenujte tlačítko „Prejsť na výber dopravy a platby“. BettingExpert dosiahli takmer 32% viac registrácií len vďaka tomu, že správne pomenovali tlačítko. Pamätajte na to, že vaše CTA (call-to-action, tlačítko na ktoré chcete aby používateľ klikol) by malo odrážať zámer používateľa. V registrácií preto použijte tlačítko „Registrovať sa“, pri odosielaní objednávky to je tlačítko „Záväzne objednať“ atď.

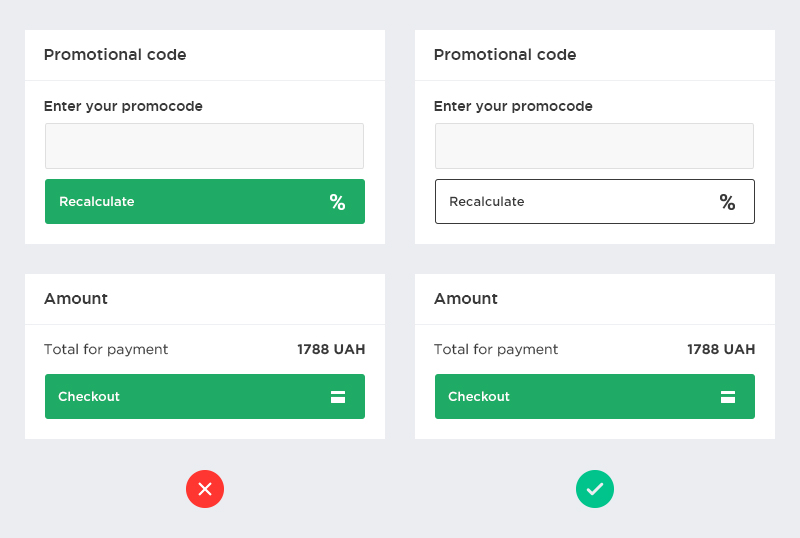
Rozlišujte tlačítka na primárne a sekundárne
Primárna akcia je tá, ktorú chcete aby používateľ vo formulári spravil (dokončiť objednávku). Sekundárna akcia je tá, ktorú používateľovi ponúkate, no nemusí ju využiť (použitie zľavového kupónu). Obe tlačítka by mali byť preto vizuálne odlišné. Primárne tlačítko by malo byť vždy výraznejšie, pričom pri sekundárnom je možné použiť iba text.

Tlačítko neaktívne až do vyplnenia formulára
Zaujímavá vychytávka, ktorú môžete využiť aj vo vašom formulári. Spravte tlačítko neaktívne až do momentu, kým používateľ nevyplní všetky polia formulára. Týmto umožníte používateľovi vizuálne skontrolovať údaje pred odoslaním.

Ako uľahčiť vyplnenie formulára?
Automaticke vyplnenie formulára
Vďaka automatickému vyplneniu polí vo formulári znížujete šancu, že používateľ spraví chybu. Podľa výskumu spoločnosti Google, vďaka automatickému vyplňovaniu používatelia vyplnia formulár až o 30% rýchlejšie. Napr. ak je používateľ zaregistrovaný na eshope, tak mu automaticky pri objednávke vyplníte údaje, ktoré o ňom už viete (meno, email, adresa...). Nezabudnite nechať tieto polia editovateľné pre prípad, ak by používateľ potreboval akýkoľvek údaj zmeniť.

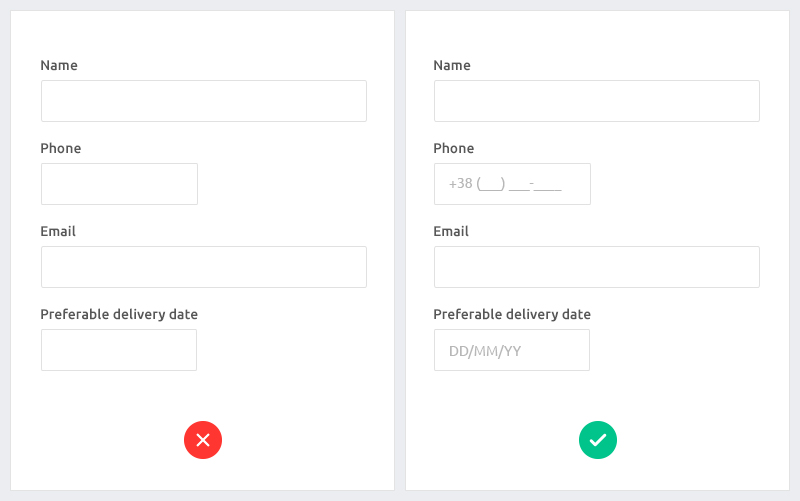
Dajte používateľovi vedieť, v akom formáte má pole vyplniť
Predstavte si prípad, že eshop chce od vás telefónnne číslo. V akom formáte pole vyplníte? Pôjdete na to klasicky 09xxx alebo univerzálne +421xxx? A čo dať používateľovi jasne vedieť, v akom formáte má dané pole vyplniť? Vďaka tejto jednoduchej funkcií uľahčíte používateľovi samotné vyplňovanie formulára. Ten už nebude klásť žiadne ďalšie otázky, keďže mu bude všetko jasné.

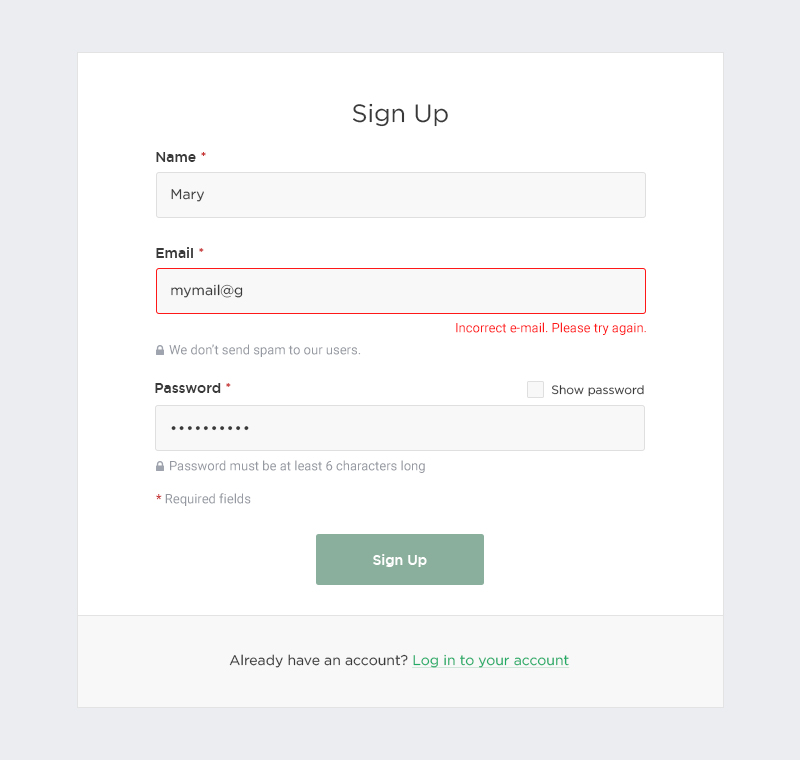
Overenie správnosti zadaných údajov
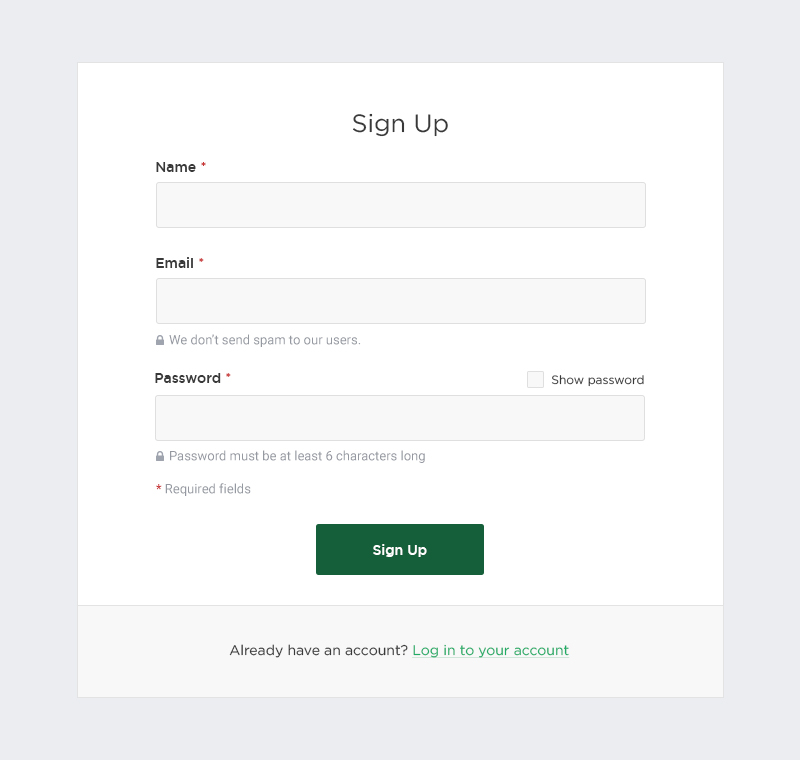
Overenie zadaných údajov vo formulári je veľmi dôležité. Najdite polia s chybami a vysvetlíte používateľovi, kde spravil chybu. Vieme napríklad, že email má vždy formát nieco@nieco.domena, telefónne číslo neobsahuje písmena atď. Takto viete jednoducho nastaviť overenie jednotlivých polí formulára.

Tento bod ide ruka v ruke s predošlým bodom. Vysvetlíte používateľom všetky požiadavky na údaje a ich formát. Ak má heslo obsahovať šesť symbolov a z toho aspoň jedno číslo, uveďte to. Nenechajte používateľov hádať. Spravte proces vyplňovania formulára jednoduchý a zrozumiteľný.
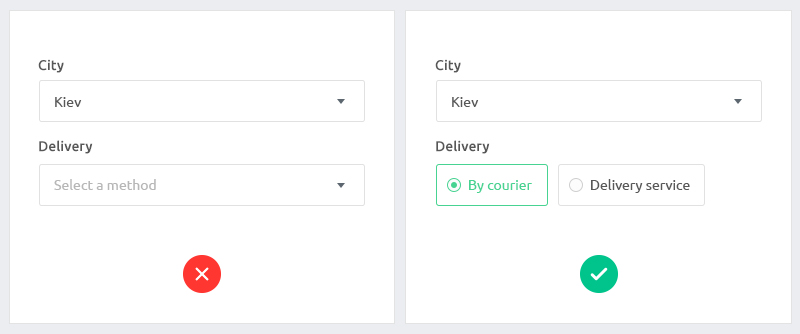
Drop-down s 2 možnosťami? Nezmysel!
Nepoužívajte dropdown ak dáte používateľovi na výber iba z dvoch alebo troch možností. V takom prípade radšej použite radio button (prepínacie tlačitká). Do troch ponúkaných možností by ich mal používateľ všetky vidieť. Bez ďalších kliknutí.

Zhrnutie
Ako môžete vidieť, navrhnúť dokonalý formulár nie je jednoduché. UX dizajn hrá v tomto veľkú rolu. Aby ste vylepšili UX vášho formuláru, musíte sa vžiť do kože vášho používateľa. Nechcete predsa, aby používatelia strácali svoj drahocenný čas a ostali sklamaný iba kvôli tomu, že máte zle navrhnutý formulár. Od začiatku ho navrhujte s tým, aby bol čo najviac prehľadný a jednoduchý na vyplnenie. Formuláre su totiž dôležitou časťou mnohých konverzných cieľov (dokončenie objednávky, registrácia, prihlásenie na odber newsletteru...), preto sa uistite, že ich používatelia môžu vyplniť rýchlo a bez chýb.
Zdroj: https://www.smashingmagazine.com/2018/03/ux-contact-forms-essentials-conversions/
Máte radi vypĺňanie rôznych formulárov? Vieme, že nie. Chcete nakúpiť na eshope, rezervovať si letenku alebo si len kúpiť lístok do kina. Vypĺňanie zložitých formulárov berieme ako nutné zlo, s ktorým sa musíme vyrovnať. Prečo ale nenávidime samotné vyplňovanie formulárov?